

The sequence diagrams may be placed in a use case view or a use case or a class view.

A sequence diagram is created through the new sequence diagram entry of the use case view, use case or class view browser menus.
![]()
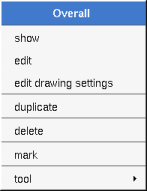
The node menu appearing with a right mouse click on its representation in the browser is something like these, supposing the diagram not read-only nor deleted :

show allows to show the diagram picture, and edit it in case it is not read only.
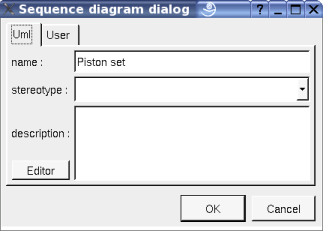
edit allows to show/modify the diagram properties. In case the diagram is read-only, the fields of the dialog are also read-only.

The proposed stereotypes are the default one specified through the Default stereotypes dialog more the current one (empty here). It is possible to choose into the list or to give a new one, or to empty it. The stereotype of a diagram doesn't have a special meaning for BOUML.
The editor button visible above and associated here to the description, allows to edit the description in an other window, or to call an external editor (for instance Xcoral) specified through the environment dialog. Note that this external editor have to create an own window, its parameter is the pathname of the file containing the description, its execution is done in parallel with BOUML which looks each second at the file contents to get the new definition until the dialog is closed (I do not like very much this polling but this works even QT isn't compiled with the thread support).
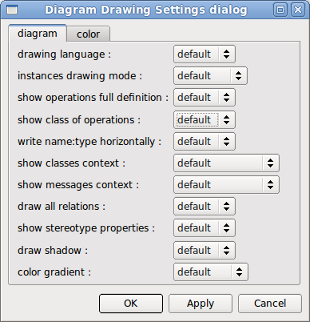
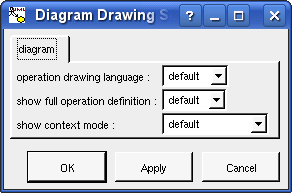
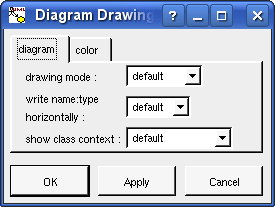
This dialog allows to specify how the items of the diagram must be drawn by default, you may choose default for each value, in this case the effective value if specified in the upper level (which itself may specify default etc ... up to the project level).


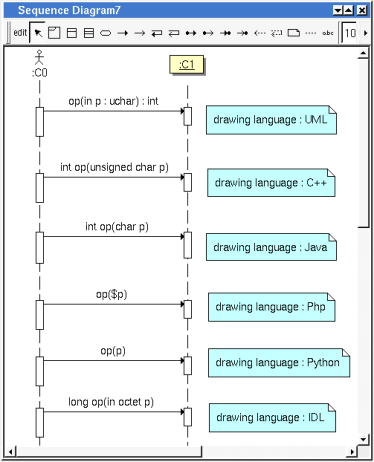
drawing language : to indicate in which language the operations must be written when the full definition is showed (see below), like for the class drawing in a class diagram. For instance, the class C has the operation op returning an uchar (supposed translated unsigned char in C++, char in Java and octet in Idl) and having the input parameter p having the type uchar and only in Idl a second out parameter p2 of the same type. Depending on the drawing language :

instances drawing mode : to draw an instance in the standard way or tu use one of the icons actor boundary, control or entity.
show operations full definition : to show all the operation profile or just its name (may be with the arguments specified at the operation level in the diagram, see edit)
show class of operations : allows to show the name of
the class where an operation is defined in the messages of a
sequence/communication diagram. This option has no effect while show
operations full definition is not set.
When it is shown the
name of the class is followed by '.' before the name of the
operation when the drawing setting show message context is
Java or Python, else it is followed by '::'.
write class instance horizontally : To write the instance type and name on the same line, or on two lines
show classes context : to write or not the context where the instance class is defined
show message context : to write of not the context of the classes referenced in the operation full definition
show stereotype properties : to indicate through a note the (non empty) value of the stereotype properties in case the element is stereotyped by a stereotype part of a profile. By default the stereotype properties are hidden.
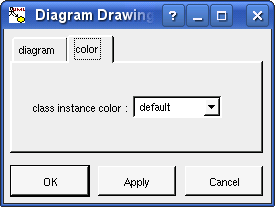
color gradient : by default the elements are colored without gradient, you can ask for to use a diagonal, vertical or horizontal gradient.
Clone the diagram in a new one
The delete entry is only present when the diagram is not read-only.
Delete the diagram and all its representation in the opened diagrams. After that it is possible to undelete it (from the browser) until you close the project : obviously the deleted items are not saved !
See mark
The menu entry tool is only present in case at least a plug-out may be applied on the diagram. The selected tool is called and applied on the current diagram.
![]()
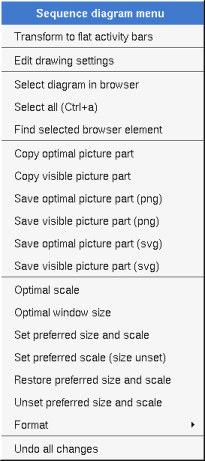
The diagram menu appearing with a right mouse click out off any item in the diagram picture is something like these, supposing the diagram not read-only :

Allows to automatically modify the diagram to use flat or overlapping activity bars.
The overlapping level introduced by a reflexive message is propaged to the next messages, you may have to add explicit returns before transforming flat activity bars to overlapping ones. Known problem : the fragments 'alt' are not taken into account by the transformation, cutting first the activity bars crossing over the separators may help for. The transformation can't be undo, to save the project before may be a good idea !
In a diagram using overlapping activity bars, the reception of a synchronous message create a new overlapping activity bars, this is not the case for the reception of an asynchronous message (but you can ask for to create an overlapping activity bars through the menu of the message).
in a diagram using overlapping activity bars, a reflexive synchronous messages is always at the beginning of an activity bars and a reflexive returns at the end, you can't move them.
Select all the items of the current diagram, also done through a control a
To find in the diagram a representation of the elements selected in the browser
similar to the fit scale button, change scale to see all the diagram's elements at great as possible
Similar to the button
![]() ,
change the size of the windows to see all the diagram's elements with
the current scale
,
change the size of the windows to see all the diagram's elements with
the current scale
Copy all the diagram elements, equivalent to a optimal windows size followed by a copy visible picture part then a restore of the original windows size
Put the visible part of the current diagram in the clipboard (copy), it is a screen copy, the current scale have impact on the picture quality.
It is also possible to print all (not only the visible part) the current diagram on printer or a file through the button
To save all the diagram elements in a file, equivalent to a optimal windows size followed by a save visible picture part then a restore of the original windows size
To save the visible part of the current diagram in a file, it is a screen copy, the current scale have impact on the picture quality.
To memorize the current diagram sub window size and the current scale. These ones will be used the next time the diagram will be opened.
To memorize the current scale. These one will be used the next time the diagram will be opened.
In case a preferred sub window size and preferred scale was set, follow them.
To stop to define a preferred size and scale was set
By default the diagram's canvas size is 840 x 1188 points corresponding to an iso A4 format (210*4 x 297*4), all the predefined available formats are :
iso A5 : 592 x 840
iso A4 : 840 x 1188
iso A3 : 1188 x 1680
iso A2 : 1680 x 2376
iso A1 : 2376 x 3364
iso A0 : 3364 x 4756
USA A : 864 x 1116
USA B : 1116 x 1728
USA C : 1728 x 2236
USA D : 2236 x 3456
USA E : 3456 x 4472
USA Letter : 864 x 1116
USA Legal : 864 x 1424
USA Tabloid : 1116 x 1728
Each format also exists in landscape (it is Ledger in case of Tabloid)
The menu entry Custom allows to specify the size, the width and height can be set between 400 and 40000.
Undo all the changes made since the diagram was opened the last time. Note that the diagram is restored independently of the the project saving. Obviously the deleted browser items was not restored !
![]()
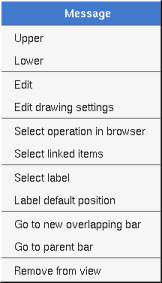
The menu appearing with a right mouse click on an operation/message arrow is something like these, supposing the diagram not read-only :

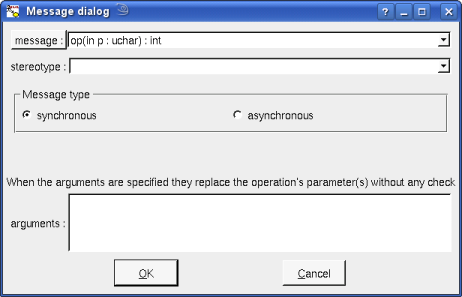
edit allows to edit the message. In case the diagram is read-only, the fields of the dialog are also read-only

The proposed messages are the operations defined on the message receiver more the current one, but you may also give any other message.
It is possible to change the synchronous/asynchronous state.
It is possible to indicate a stereotype (out of a profile), you can specify a default stereotype list through the default stereotypes dialog
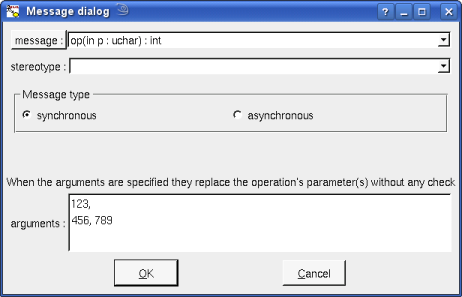
It is also possible to specify explicitly the message/operation arguments, is possible to give then on several lines, obviously in this case BOUML produce the appropriate indent :

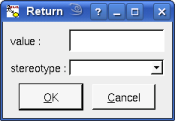
The edition of an explicit return allows to indicate the returned value :

The button message allows to create a new operation in the class of the instance and to select this new operation. If the current message is an operation this button also allows to select this operation in the browser.
This dialog allows to specify how the operation/message must be drawn, you may choose default for each value, in this case the effective value if specified in the upper level (which itself may specify default etc ... up to the project level).

see operation drawing language and show full operation definition.
Select linked items select all the items connected this the current one through any line.
Select the label given the associated message/operation
Move the label given the associated message/operation to its default position.
When the diagram use overlapping activity bars, to move the message in a new overlapping bar or in the bar containing the bar receiving/emiting the message
![]()
The top and the bottom of an activity bars may be changed using the mouse, clicking down the left mouse button on the top or bottom and moving the mouse. The size of an activity bar is updated when you try to move a message above the top or below the bottom of the bar.
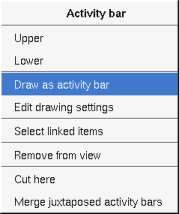
An activity bar can be drawn as a standard activity bar or a coregion.
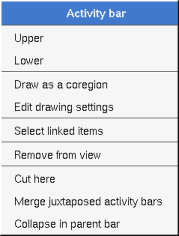
The menu appearing with a right mouse click on an activity bar rectangle is something like these, supposing the diagram not read-only :


This dialog allows to specify the color of the activity duration rectangle.
Select linked items select all the items connected this the current one through any line.
Cut the activity bar at the mouse place to obtain two activity bars, resize the bar when there is no message above or below the mouse position (an empty activity bar is not created)
When a least two activity bars (of the same life line) are juxtaposed, replace these ones by only one activity bar.
Available when the bar in overlapped, to remove it moving the messages in the bar containing the current bar.
![]()
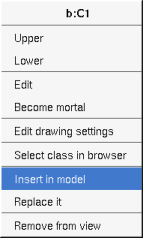
The menu appearing with a right mouse click on a class instance is something like these, supposing the diagram not read-only :


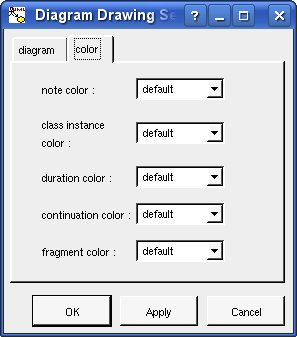
This dialog allows to specify how a the class instance must be drawn, you may choose default for each value, in this case the effective value if specified in the upper level (which itself may specify default etc ... up to the project level).


write class instance horizontally : To write the instance type and name on the same line, or on two lines.
By default an instance is immortal : its life line is infinite, else a X is automatically add under the last activity bar and the life line is finite. Note that it is possible to add a new message below the end of the instance life, the position of the end of life is updated, this is done also when you move/resize/delete the last activity bar.
Note that the vertical position of the instance is not fixed, to help you by default an instance is inserted on the top of the picture, use the mouse to move it horizontally or vertically.
There are two kinds of class instances : instances
part of the model (visible in the browser), and pure graphic
instances (to not pollute the model with many useless instances). The
button
![]() add or create an instance part of the model. The button
add or create an instance part of the model. The button
![]() add or create a pure graphical instances. But after that you are able
to transform a pure graphical instance to a modeled one, or to
replace the drawing of a modeled instance by a pure graphic one (the
modeled class instance itself is unchanged).
add or create a pure graphical instances. But after that you are able
to transform a pure graphical instance to a modeled one, or to
replace the drawing of a modeled instance by a pure graphic one (the
modeled class instance itself is unchanged).
This entry appears on a pure graphical instance and allows to replace it by a modeled instance of the same class.
![]()
The size of an activity bar is updated when it is renamed and the name is to long to be written inside the drawing, else the continuation drawing may may be resized by hand.
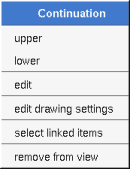
The menu appearing with a right mouse click on a continuation is something like these, supposing the diagram not read-only :

This dialog allows to specify the color of the continuation ellipsis
Select linked items select all the items connected this the current one through any line.
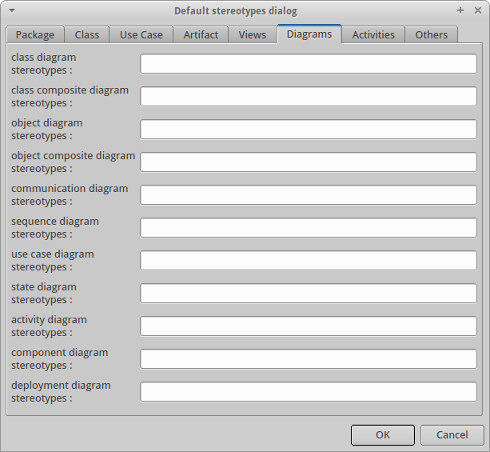
![]()
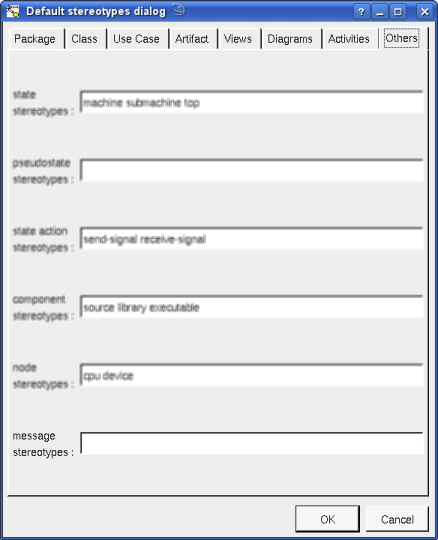
The dialog allowing to set the default stereotypes has a tab reserved for the diagrams :

and you can also set a default stereotype list for the messages :

![]()

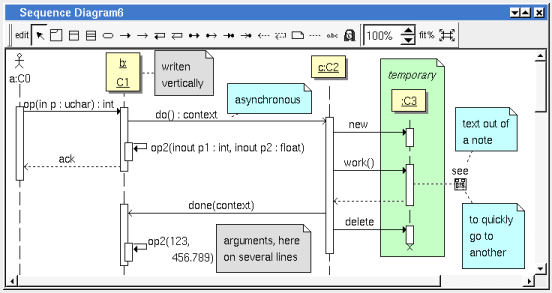
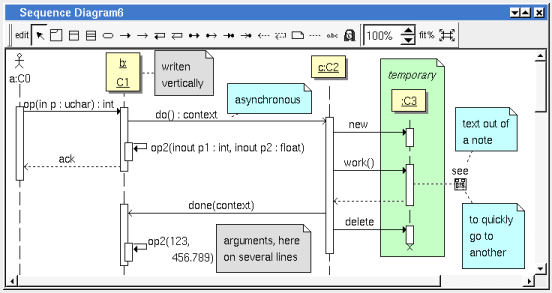
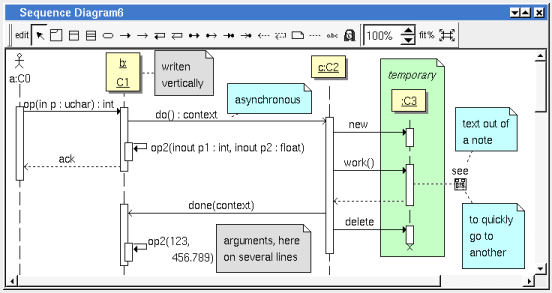
A sequence diagram may contain classes (may be drawn as an actor), instances (part of the model or only graphical), fragment, notes, texts, diagram icons and the operations/messages including lost and found messages.
To place these elements in the diagram, use the buttons on the top (to create a new element or choose from the already defined ones) then click at the appropriate position in the diagram, or grab the element from the browser into the diagram.
To add an operation/message select the appropriate button (the synchronous/asynchronous state may be changed through the operation/message edit menu), click on the sender with the left mouse button, except for the self operation/message move the mouse to the receiver maintaining the mouse button down, then mouse button up.
BOUML doesn't fix the vertical size of the rectangle representing the activity duration, you are the master ! To do this click down the left mouse button on the top or bottom and move the mouse. The size of an activity bar is updated when you try to move a message above the top or below the bottom of the bar. When you move vertically a message/operation out of its current activity duration rectangle, a new one is automatically added is needed.
The scale may be changed from 30 up to 200 %. To allows to see the operation/message kinds even with a small scale, the size of the arrows is unmodified.
fit% allows to set the largest scale allowing to show all the picture, as it is possible. Because of the scrollbar management, hitting several times on fit% may give several scales.
Classically, the left mouse click may be used to select an element, or several when the control key is down, a multiple selection may also be done defining a region using the mouse left click out of any element and moving the mouse with the click and maintaining the click down. The diagram's elements may be moved after a left mouse click on an element and maintaining the click down during the mouse move. The right mouse click is used to show context dependent menus.
control s is a shortcut to save the project
control shift s is a shortcut to save the project in a new one
control p is a shortcut to print the active diagram
control a is a shortcut to select all the diagram's elements
control d is a shortcut to delete the selected element(s), the model is affected
suppr is a shortcut to remove the selected element(s) from the diagram, these elements are not deleted
control c is a shortcut to copy the selected diagram's elements
control x is a shortcut to cut (remove from diagram) the selected diagram's elements
control v is a shortcut to paste the selected diagram's elements
control z and control u are a shortcut of undo
control r and control y are a shortcut of redo
the keyboard arrows allow to move the selected items
You can define your own shortcut using the shortcut editor through the Miscellaneous menu.
The global menu miscellaneous allows you to show / hide a grid in the background of the diagram.
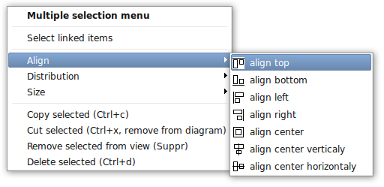
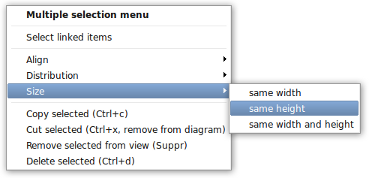
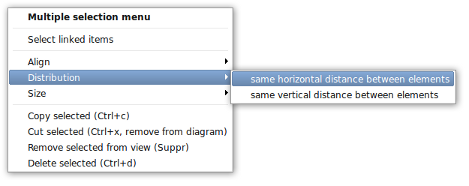
When several diagram's elements are selected, the menu appearing on a left mouse click allows to align or resize or distribute them :



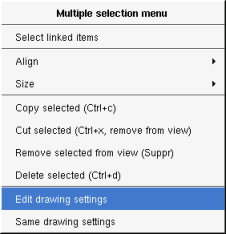
If all the selected elements has the same kind (for instance all are a class), you edit their drawing settings globally :

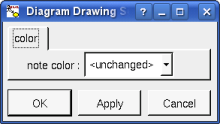
and for instance when the elements are notes :

The settings valuing <unchanged> are not changed for the selected elements, in the other case the same value is set for all the elements.
You can also reuse the drawing settings set for the first selected element for the other selected elements.
A fragment is resizeable. To change the fragment's name choose the edit entry of its menu or double click on it
A right mouse click on a note show the following menu :

Edit drawing settings allows to change the fill color
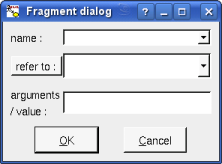
When you edit a fragment the following dialog appears :

refer to : allows to reference any diagram, when you want to have an interaction use (fragment ref) choose the diagram corresponding to this interaction
arguments / value : allows mainly to set the arguments and return value of an interaction use, to be compatible with the norm you have to enter the full form using parameter list and a ':' in case the return form is set
A note may contain any text, a note is resizeable. To change the text of a note choose the edit entry of its menu or double click on it, this open a window containing the text, close the window to end the edition :

A right click on the edited note calls a dialog allowing some text manipulations thanks Qt.
A right mouse click on a note show the following menu :

The font may be changed, by default the font is the one used to write the other texts.
The color of the text may be changed, a text is black by default.
Edit drawing settings allows to change the fill color
Select linked items select all the items connected this the current one through any line.
Text is another way to write a text, contrary to the note a text is written alone (see “upper diagram :” on the picture below), by default a text contains blabla: a text cannot be empty. The edition of a text is done like for a note. A text is resizeable, a resize is not automatically done when the contains is modified.
A right mouse click on a text show the following menu :

You can directly insert an image independently of the use of stereotype part of a profile, the size of the image is followed when the zoom is 100%. You can resize them, to go back to the initial size of an image just edit it (for instance through a double mouse clic on it) and confirm. Like for a profile the image can be specified through an absolute path, or a path relative to the root directory for the icons or relative to the project directory. In case the path of an icon is not absolute, the icon are searched first using the root directory for the icons, then using the current directory, then using the project directory.
When you insert an image or edit one the following dialog appears :

A right mouse click on an image show the following menu :

A diagram icon is a shortcut to a diagram, this allows to quickly navigate through the diagram without limitation (a class or some other item kinds may be associated to only one diagram). The used icon indicates the diagram kind, but its name is not written.
A double mouse left click on a diagram icon opens the diagram, the open entry of the diagram icon menu does the same thing.
A right mouse click on a diagram icon show the following menu :
![]()
The other diagram's elements have an own chapter, refer to them.
![]()
Previous : use case diagram
Next : collaboration diagram